自从17年11月份对外公布以来,KPC已经经过了8个月的迭代,期间发布了几十个正式版本,但一直没有到1.0,因为我们觉得1.0是个里程碑版本,我们必须做的足够完善才敢称之为1.0。而如今我们有信心对外宣布:KPC 1.0终于来了!
其实距离0.0.1的发布,到现在已经1年多了,但是KPC并没有收货太多的关注,伴随着一个接一个的小版本迭代,github上星星的数量也不紧不慢地突破100大关。但我们并没有放弃对KPC的细心呵护,每一次star,每一个issue,都使我们备受鼓舞,促使我们打磨每一个细节,力争做出自己的特色,做到精益求精。
关注KPC的用户应该注意到了,KPC已经两个月没有发版了,是的,因为我们这段时间一直在专注1.0的开发,下面便说说这两个月的工作成果吧。
新增4个常用组件
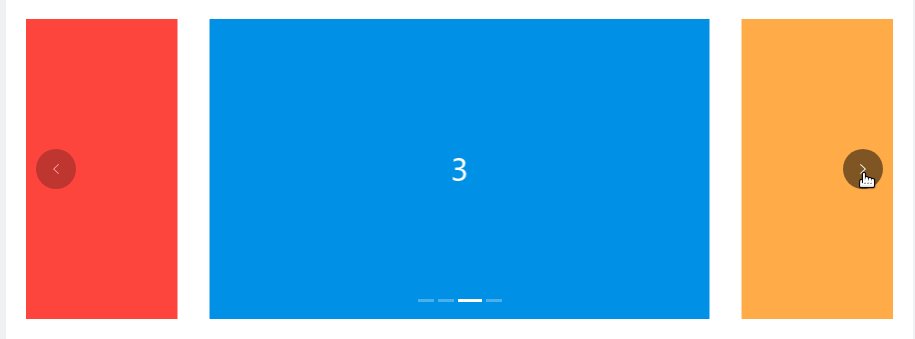
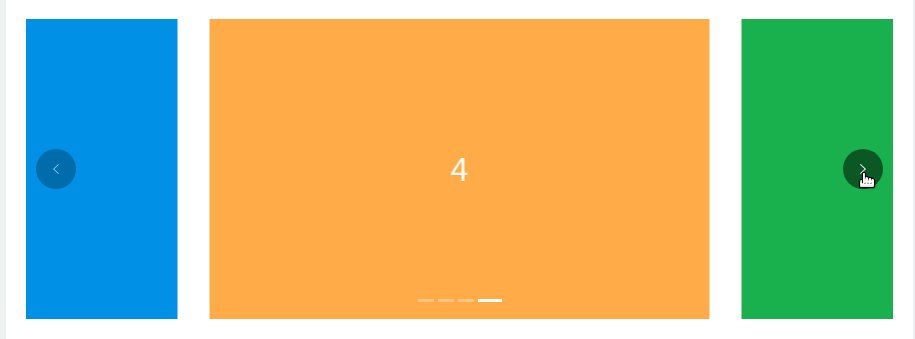
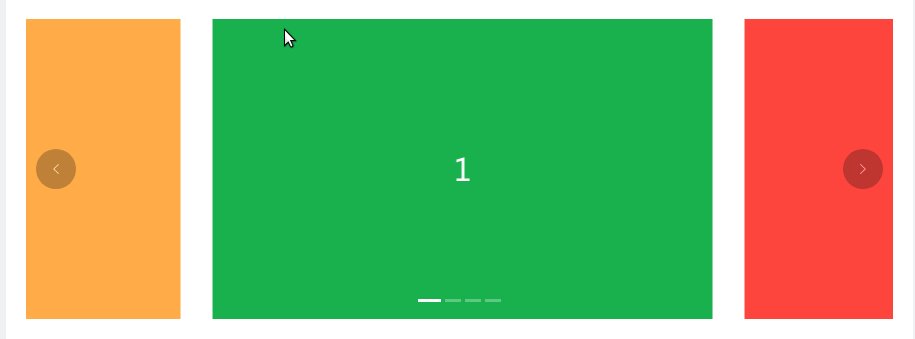
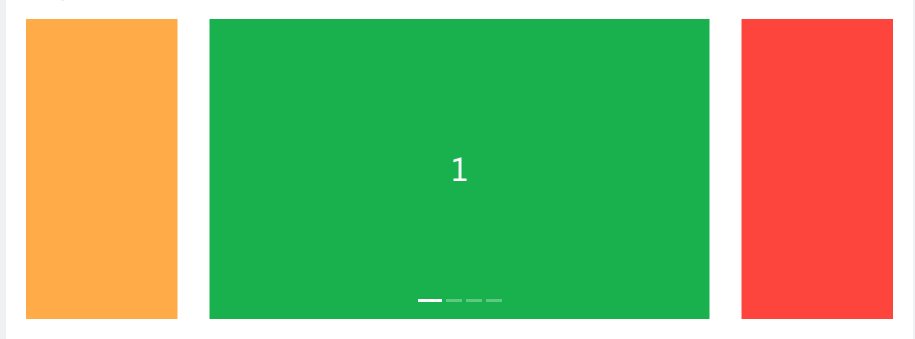
1. 走马灯(轮播图)组件Carousel
除了支持最基本的走马灯效果外,Carousel还支持同时展示多个内容块

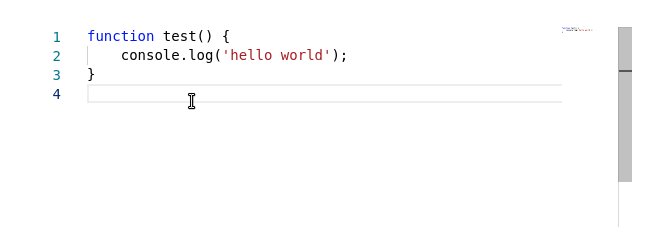
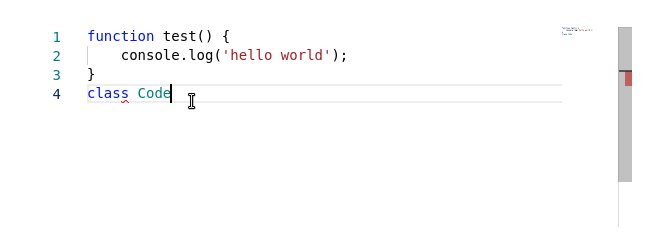
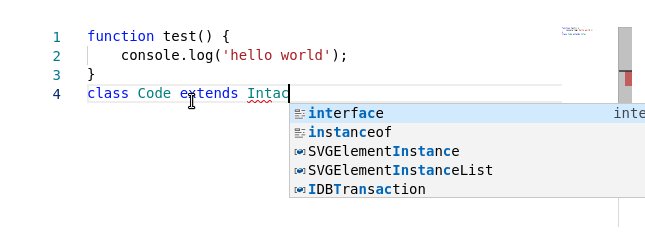
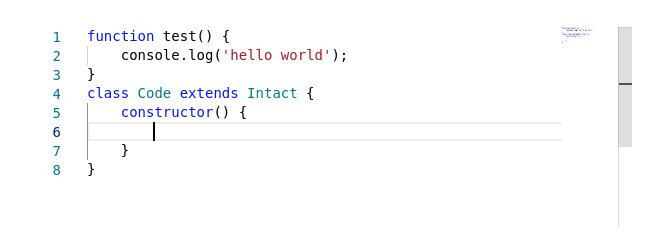
2. 基于Monaco Editor的代码编辑器组件Code
Monaco Editor是VSCode的web版,功能非常强大

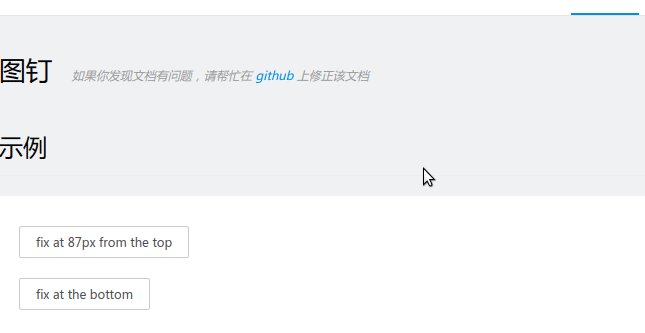
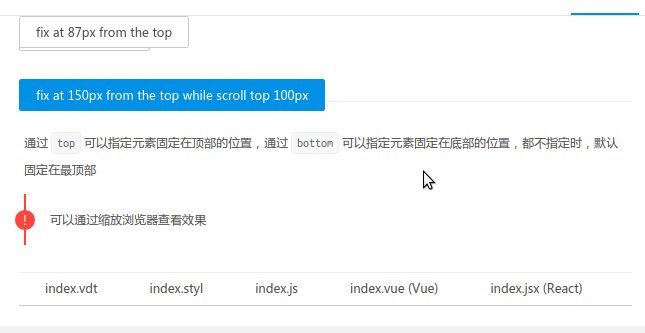
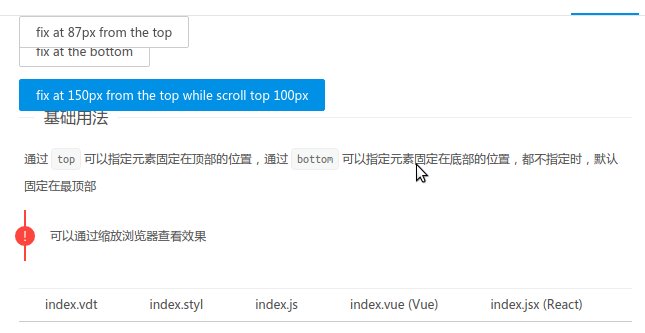
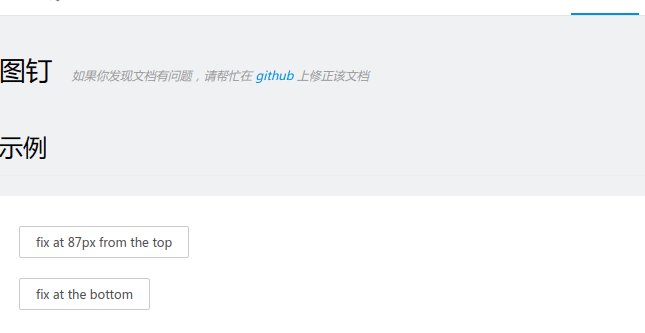
3. 图钉组件Affix
图钉组件,用于在滚动页面时,固定一些内容

4. 卡片组件Card
除了常用的卡片外,还支持分栏卡片

新增大量特性
除了上述新增的组件外,对现有组件的功能也进行了大量优化和改进。
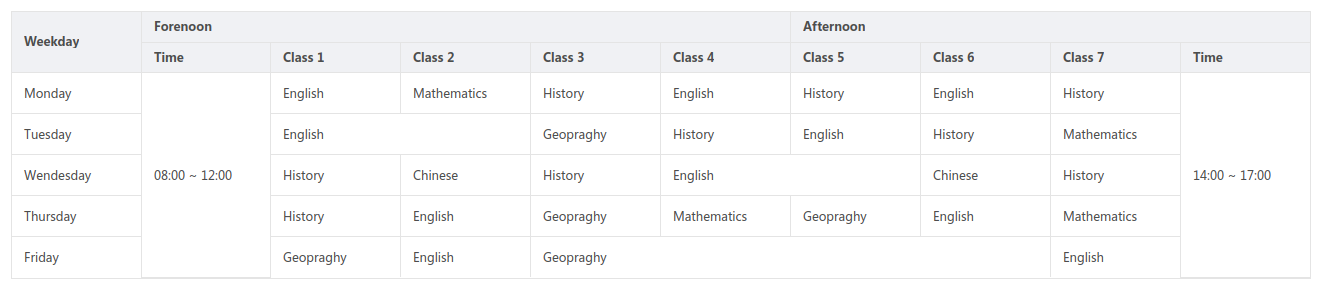
1. 表格组件Table支持表头分组,合并单元格,保存列宽信息等功能

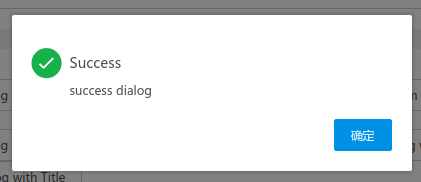
2. 弹窗组件Dialog支持静态方法定义带标题的样式


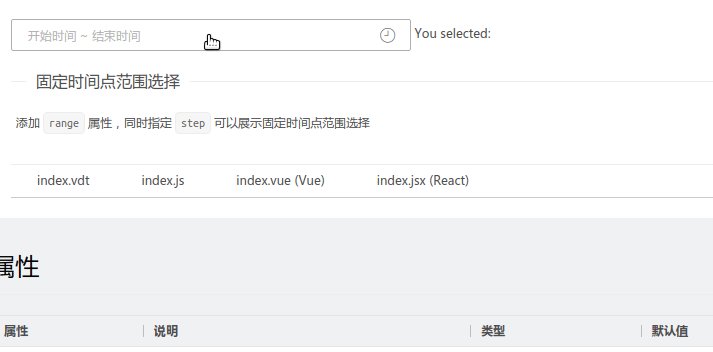
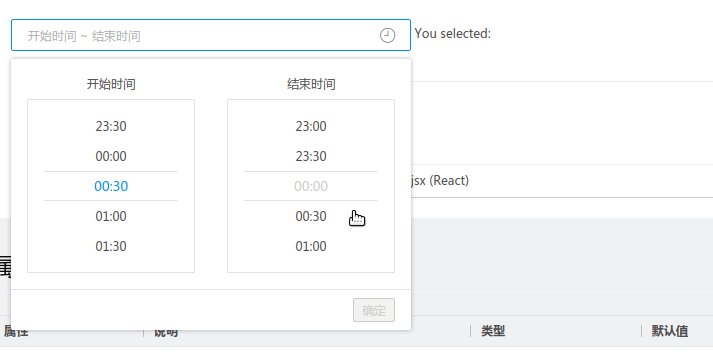
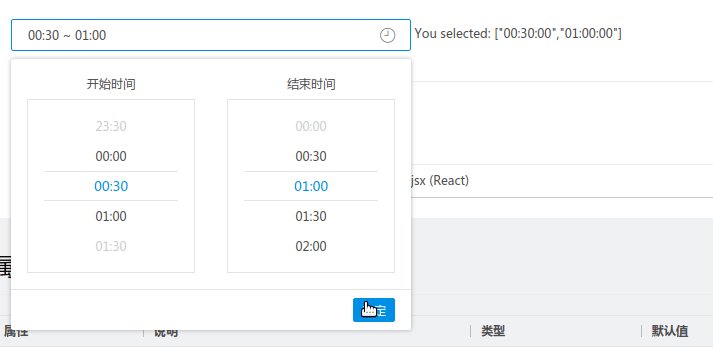
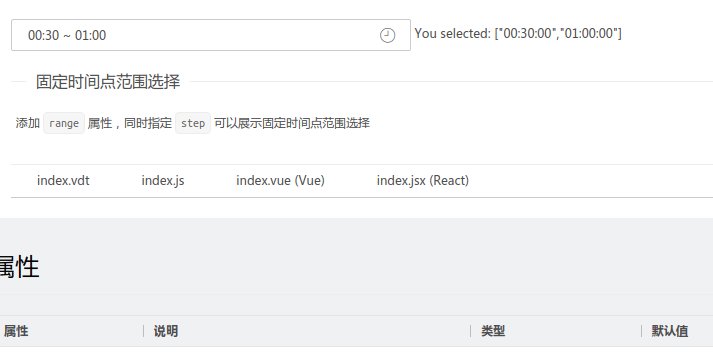
3. 时间选择组件Timepicker支持步长设置时不展示秒钟

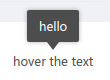
4. 提示弹层组件Tooltip,新增深色主题dark,并且默认为深色


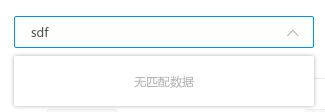
5. (级联)选择框组件Cascader/Select新增无数据提示

6. 新增Vue/React编译包,减少配置项
之前需要配置webpack alias才能是KPC在Vue/React下使用,现在不需要,直接引用相应的组件即可,例如:
- Vue:
import Button from 'kpc/@vue/@css/components/button'; - React:
import Button from 'kpc/@react/@css/components/button';
当然你也可以设置alias来简化引用路径
细节打磨
1.0中我们使用展示/隐藏(show/hide)动画来替代之前的创建/删除(create/remove)动画,同时打磨动画的细节,使动画更自然流畅。
例如:之前的版本中,如果快速点击,使一个展开的元素在收起和展开之间切换,则收起动画会立即跳至最终状态,然后再展开,这样会显得动画很突兀

而1.0中,对于上述情况,它不会跳至最终状态,而是从收起的中间状态回到展开状态,使动画更自然

文档
1.0中对部分文档进行了补充,使之更易上手。同时对文档中的示例代码,可以在CodeSandbox中打开进行预览和调试
Vue示例:https://codesandbox.io/embed/serverless-wood-n6ppy?fontsize=14
React示例:https://codesandbox.io/embed/practical-chatelet-3phlh?fontsize=14
结语
没有什么东西是完美的,但应该保持追求完美的赤子之心。同样,1.0也并非完美,还有大量工作亟待完成,它只是漫漫长征路上的第一个落脚点而已,至此,再出发,开启新的篇章...
新增组件
Add新增图钉组件Affix,用于滚动页面固定某些内容 #300Add新增走马灯(轮播图)组件Carousel#299Add新增代码编辑器组件Code,基于Monaco Editor(VSCode)封装而来 #288Add新增卡片组件Card#241
新增特性
Add新增全局配置方法configure,使用configure({useWrapper: true})可以开启Dropdown/Tooltip兼容模式 #291AddTree如果初始化数据中包含children,当异步加载时,不会再次调用loadData函数去加载数据 #290AddTable支持保存调整列宽后的列宽信息 #292AddTable新增表头分组功能 #265AddTable新增合并单元格功能 #265AddUpload支持文件类型强检测,不合法是抛出error事件,因为浏览器accept属性仅仅只是建议类型,并不能限制类型 #271AddProgress新增warning状态 #301AddTree支持父子Checkbox非关联模式,该模式下父子的选中状态单独控制,互不影响 #302AddFormItem新增fluid属性,展示100%宽度的表单项 #303Add新增Vue/React编译包,减少webpackalias配置项 #308AddButton组件新增secondary和link类型 #320AddDialog支持点击遮罩层关闭弹窗 #324AddDialog静态方法支持展示带标题title的弹窗 #324AddSelect和Cascader在无内容时,展示“无内容”的提示层 #321AddDatepicker和Timepicker新增“确定”按钮,以方便用户关闭弹层 #322AddTimepicker支持设置step时,隐藏“分钟”或/和“秒钟”的展示 #323AddTooltip新增主题支持,默认展示为dark主题 #326AddTransfer新增listheader扩展点,以及左右箭头按钮的控制,使之可以更灵活地定义穿梭框逻辑 #314Add当TablefixHeader设为true时,表格高度自动设为100%,然后根据父容器高度确定表格体的高度来展示滚动条 #310
组件优化
Refactor优化Tablehover以及滚动的性能 #310Refactor优化Slider滚动条热区,更容易点击 #307Refactor优化弹出元素动画,使用show/hide动画替代create/remove动画,使动画更流畅 #278
Bug修复
Fix修复错误地引入babel-types导致可能不存在该模块而编译报错的问题 #283Fix修复Pagination当页码过长时溢出的问题 #286Fix修复Timepicker范围选择时,首次弹出如果先选择结束时间,时间取值不对的问题 #289Fix修复Table调整列宽后,如果表格容器宽度变大,会出现表格宽度小于容器宽度的情况 #293Fix修复Slider有Spinner输入框时,在设置了step的情况下,输入的过程中也会修正值,导致无法输入想要的值的问题 #294Fix修复webpack配置可能禁用了require.ensure(如:新版Create React App)导致有些异步加载的模块报错的问题 #304Fix修复Switch点击滑块,由于click事件被stopPropagation而在外部监听不到click事件的问题 #309Fix修复Table当表格高度固定时,data改变导致出现滚动条,固定表头和表格体没对齐的问题 #310Fix修复默认主题下Messageicon颜色丢失的问题 #317
破坏性变更
ChangeDrawer由之前的点击抽屉外任何区域关闭抽屉,改为点击遮罩层才关闭ChangeDatepicker在选择时间时,去掉无用的年月展示信息Change使用es6 module进行构建,例如代码编译优化 #297
文档
Add支持Vue/React示例代码,在CodeSandbox中打开 #267Vue/React开始文档补充CDN用法