PrimeNG 7.1.0 发布了,PrimeNG 是一个极为完善的开源 Angular UI 组件库,原生小部件丰富,内置 80 多个易于使用的组件,可满足所有 UI 需求,在最近已超过 700 万次下载。PrimeNG 7.1.0 改进了树/树表的过滤、行编辑、增强虚拟滚动,在性能、质量和可访问性方面也有了提升。

更新亮点
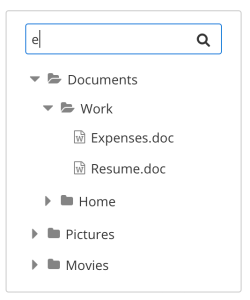
树和树表的过滤

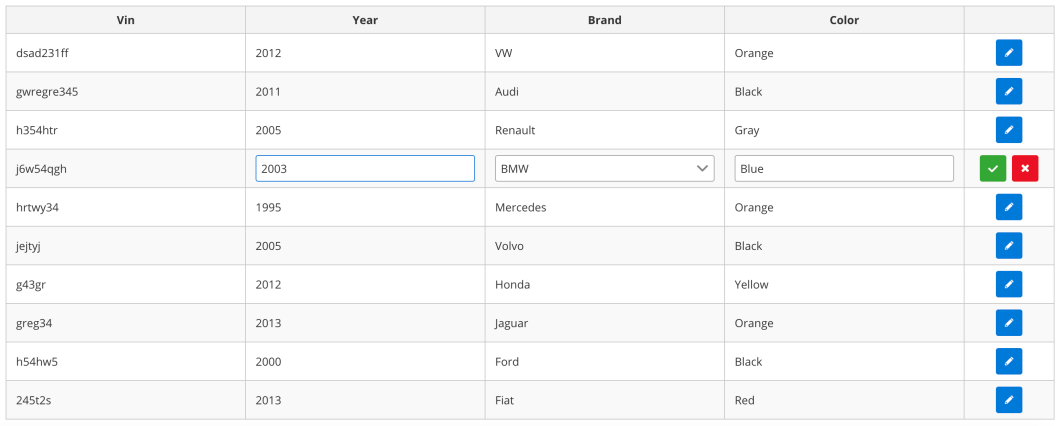
行编辑
表格组件启用 incell 编辑,7.1.0 版本基于行的替代方案实现了高度可定制的 UI,用户完全可以控制样式和业务逻辑。查看 demo 可获得更多信息。

增强表的虚拟滚动
表的虚拟滚动实现得到增强,其中一个 loadingBody 模板允许显示自定义动画以向用户提供反馈。查看 live demo可以看到相关展示。
下拉表现的性能
下拉表现(Dropdown)在处理大量项目时会遇到性能问题,7.1.0 版本大大提升了性能,甚至增加了可选的虚拟滚动来有效地处理大量项目。
质量改进
开发团队投入大量工作在库质量的提高和报告缺陷的修复。
详细了解可查阅完整的更新日志
npm 安装:
npm install primeng --save
npm install primeicons --save
源码下载: